小忠子最近在工作上覺得開發時思考東西都卡卡的,所以想了想還是稍微畫一畫圖,讓自己的思緒清晰一些。
而且由於一直以來只有耳聞UML是蝦米東東,而沒實際用過。
所以現在來一起稍微學一學UML圖吧~
小忠子這次畫的主要為類別之間的關係,而且也是第一次畫,不確定是不是合適的UML圖。反正先畫了再說
這次找到的軟體名稱叫PlantUML,是個相當簡易,強大的工具。
原生的用法有點不太方便。(設計好後需要打指令才能產圖,有點麻煩實際上是我不習慣用小黑指令
所以最近有個蠻喜歡的IDE就是——VSCode
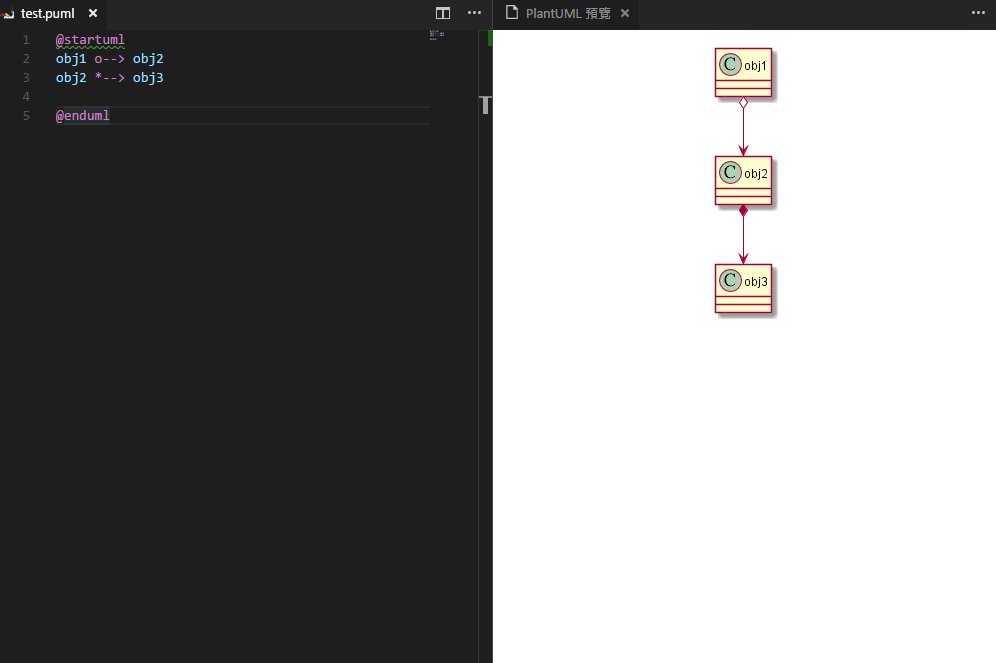
在VSCode中加入PlantUML的插件之後就可以直接修改,同時可以看輸出的樣式了!

在修改時直接看到輸出的結果,是不是超方便的!!!
再來從圖片左邊就能看到了,直接輸入類別名稱就可以有一個圖,然後加上互相的關係,就行了!
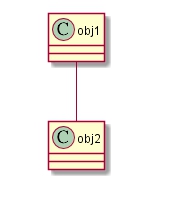
例如在@startuml以及@enduml直接輸入:1
obj1 -- obj2

關係的“–”可以設定1,2,3個,分別對應不一樣的層次關係哦
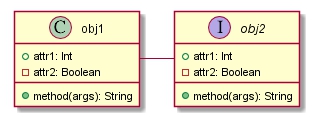
以我的個人習慣,會先將類別互相對應,確定沒有錯誤後,再定義類別的屬性與函數
而且我主要只會附上抽象層的共有函數與屬性,實作的類別則不會加到圖中因為我懶,全加了就太累了1
2
3
4
5
6
7
8
9
10
11
12
13
14@startuml
obj1 - obj2
class obj1{
+ attr1: Int
- attr2: Boolean
+ method(args): String
}
interface obj2{
+ attr1: Int
- attr2: Boolean
+ method(args): String
}
@enduml

基本上就是這麼簡單,詳細的可以到官網去看文檔。
http://plantuml.com
